There is no magic formula for perfect web design but there are tips that can help you elevate your website’s designs and eliminate flaws from it. These will not only improve the visual appeal of your website but make it much more accessible and convenient for your users so that they can spend more time on it and engage with its content on a deeper level.
Analyse Website Navigation
Site navigation is an essential part of website design; if something goes wrong, it can push people away from your website. It is important to create a website that is easy to navigate and takes the users from one point to another smoothly. Complex design and clutter can confuse visitors and turn them away from the website.
What to Do
One of the ways that you can improve your website navigation is by keeping it consistent so that it stays the same for every single page on the website. Make sure that the placement of the business logo created with a free logo generator tool stays the same for every page. This increases ease of use and allows users to find relevant information immediately.
Another way in which this can be done is by dividing categories between the drop-down menu or navigation bar. Here are a few factors to keep in mind to simplify navigation:
- Add alt text to every clickable image to convince people to stay on the page for a longer time and increase accessibility.
- Include a copy with the relevant keywords and phrases that rank highly in the search results
- Add a search bar so people can instantly visit a product page or find information
- Include a brief contact form on the home page.
Include Urgent Call-to-Action
Sometimes, websites may not be converting customers for the business. This can be an issue with calls-to-action that might need to be fixed. A prominent and urgent CTA (call-to-action) needs to encourage viewers to engage with the site and respond to the content.
What to Do
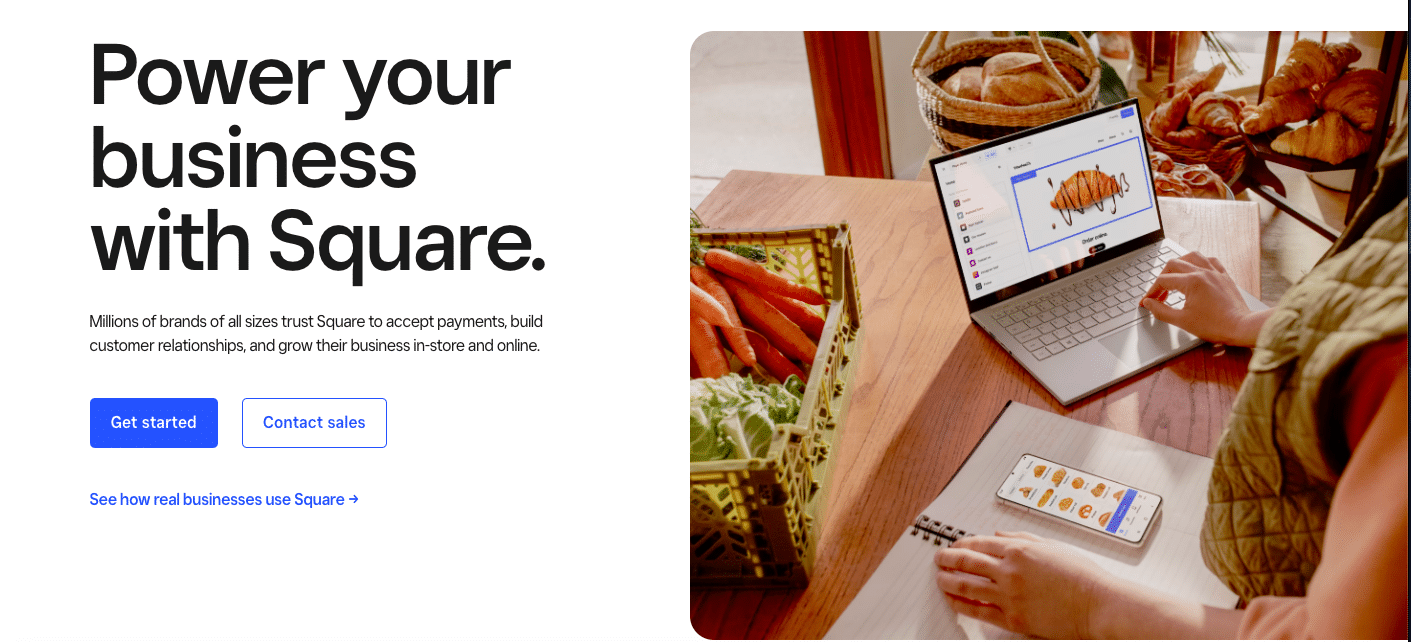
The call-to-action button needs to be repeatedly added to the website to keep reminding viewers to get in touch and buy the product or service being sold on your website. You can use first-person pronouns to allow users to tell the CTA what needs to be done. An example of this could be adding text like “Download my eBook”. Take a look at the example below to get an idea of how this website converts with its CTA.

Source:squareup
Focus on Font Selection
When deciding the font for your website, you may get carried away and either choose many fonts or choose styles that send a confusing message. Effective measures should be taken to deal with these issues.
What to do
It is best to avoid cursive fonts and handwritten scripts as they can be challenging to read for many users. When a font is not clear to the users, they don’t feel motivated to read the content and it will defeat the purpose of the website entirely. This is why you should focus on using simple but readable fonts that make it super easy for your users to read the content.
Similarly, the use of too many font styles and types on your website can also be a significant problem. This is because it can:
- Distract the user from the message of the content and make them focus on the presentation.
- The user’s attention and focus are also adversely affected by too many fonts that confuse them and make it difficult for them to engage with the website.
Just remember that in design, less is always more. Just choose the right font and stick to it throughout the website to make it look professional.
Know Your Spacing
There are different types of spacing that you could potentially get wrong including kerning, tracking, and leading. Kerning is the space between characters and tracking is the space between words while leading is the space between lines. If these spaces are not consistent and carefully decided, they may ruin the entire web design by making the visual unappealing to the users.
What to Do
You should try to create equal space between all words and lines before you pay attention to Kerning. This will help you achieve a more organized look for your website that does not confuse your users in any way. Remove all the clutter from the home page so you can draw attention to the CTAs, heading, and visuals.
Maintain Balance with White Space
White space is the foundation of minimal web design and can help you optimize it for mobile as well. It is supposed to increase the user’s attention, allow them to focus on the content, and increase their readability so that they spend more time on the website. White space also reduces the clutter on a website and makes it easier for visitors to navigate to categories or landing pages.
What to Do
A lack of white space can make it hard for readers to focus on a single piece of information and can make it overwhelming for them to consume the content on the website. Similarly, an abundance of white space can also reduce focus and attention.
It is important to first understand the purpose of white space for your website and then, depending on your site, choose how much white space you need. Make sure that it is enough to keep them focused on the content but not so much that it becomes a distraction on its own. Make sure that you strike a balance and draw attention to the content, graphics, and message on the website.
Conclusion
Design mistakes can be fixed when these important tips are effectively implemented. With these seemingly small changes, you can transform the way that your website looks and make every element of your website pop out just as much as it needs to. These tips will also allow you to improve your web design even if it does not have any apparent flaws. Check out Kretoss Technology which is the Best Custom web design service.