
Are you considering developing a mobile app using React Native? One of the key questions that often arises in the planning phase is, “How much will it cost?” Understanding the cost factors involved in developing a React Native app is crucial for budgeting and making informed decisions.
In this blog post, we will delve into the various factors that influence the cost of developing a React Native app. From the complexity of the app to the development team’s expertise, we will explore the key elements that contribute to the overall cost. So, if you’re curious about the financial aspects of building a React Native app, read on to gain valuable insights into the cost estimation process.
How Much Does React Native App Development Cost?
When it comes to developing a mobile app using React Native, one of the top concerns for businesses and entrepreneurs is the cost involved. Understanding the factors that determine the cost of React Native app development is essential for effective budgeting and planning. In this blog post, we will explore the various elements that influence the cost of React Native app development. From the complexity of the app to the design and functionality requirements, we will delve into the key factors that contribute to the overall cost. So, if you’re curious about the financial aspects of building a React Native app and want to make informed decisions, keep reading to gain valuable insights into the cost estimation process.
Factors that Impact the React Native App Development Cost
Developing a React Native app involves considering various factors that can impact the overall cost. Factors such as app complexity, design requirements, platform compatibility, backend development, and third-party integrations all play a role in determining the development cost. In this blog post, we will explore these key factors in detail, providing you with valuable insights into how they influence the cost of your React Native app development project. By understanding these factors, you can better plan and budget for your app development journey.

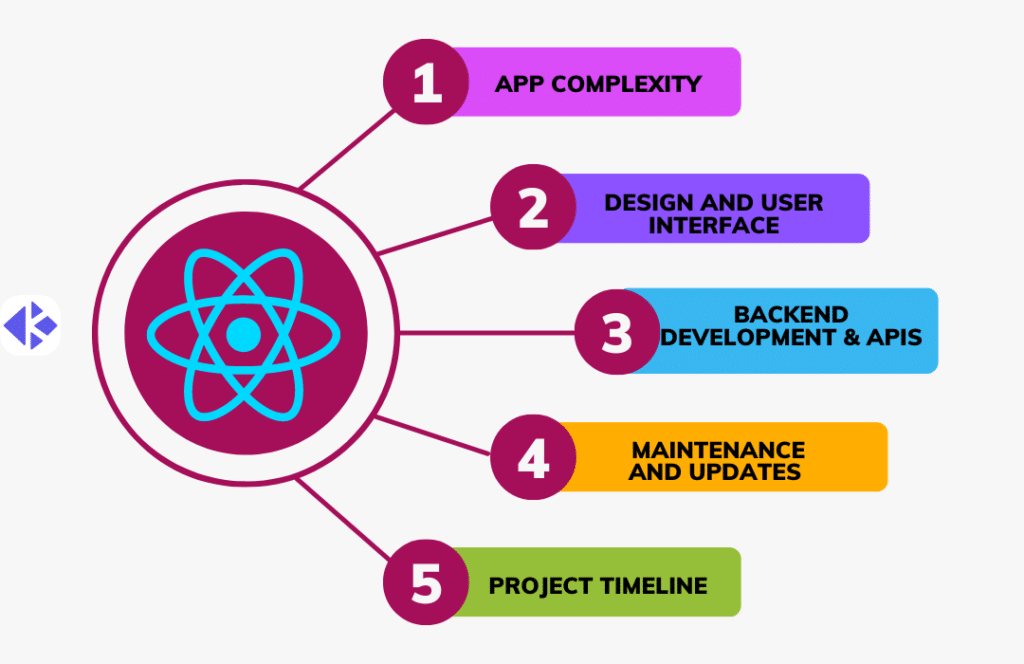
Here are some key factors that can impact the cost of React Native app development:
- App Complexity: The complexity of your app, including the number of features, screens, and functionalities, will influence the development time and cost. Apps with advanced features or custom functionalities generally require more development effort, resulting in higher costs.
- Design and User Interface: The complexity and customization of the app’s design, including UI/UX elements, graphics, animations, and transitions, can impact the development cost. Highly polished and visually appealing designs may require more time and resources.
- Backend Development and APIs: If your app requires server-side development, integration with databases, or third-party APIs for functionalities such as user authentication, payment gateways, or social media integration, the development cost may be higher due to the additional complexity involved.
- Maintenance and Updates: Ongoing maintenance, bug fixes, and regular updates are essential for app stability and performance. Consider allocating a budget for post-launch support and updates to ensure the long-term success of your React Native app.
- Project Timeline: The time allocated for app development can impact the cost. Tight deadlines or expedited development may require additional resources or overtime, potentially increasing the overall cost.
It’s important to keep these factors in mind when estimating the cost of your React Native app development project. Prioritizing features and functionalities and discussing them with your development team can help create a more accurate cost estimation.
How to Reduce and Optimize Your Flutter App Development Budget?
When it comes to React Native app development, optimizing your budget is crucial for cost-effective and efficient project execution. By implementing smart strategies and making thoughtful decisions, you can reduce the overall development costs without compromising the quality of your app. In this blog post, we will explore effective techniques and tips to help you reduce and optimize your React Native app development budget. From prioritizing features and functionalities to leveraging reusable components and open-source libraries, we will provide you with practical insights on how to make the most of your resources and achieve your app development goals within budget. So, if you’re looking for ways to optimize your React Native app development budget, read on to discover valuable cost-saving strategies.
- Prioritize Features and Functionalities: Identify the core features and functionalities that are essential for your app’s minimum viable product (MVP). By focusing on the most crucial elements, you can allocate your resources effectively and avoid unnecessary development costs. As your app gains traction and generates revenue, you can gradually add more features in future iterations.
- Reuse Components and Code: Leverage the power of reusable components and code snippets. React Native allows for component-based development, making it easier to reuse UI elements and functionality across different screens or modules. By reusing existing components and code, you can save development time and effort, ultimately reducing costs.
- Explore Open-Source Libraries and Tools: Take advantage of the vast ecosystem of open-source libraries and tools available for React Native development. These libraries offer pre-built components, functionalities, and integrations that can significantly speed up your development process. Utilizing open-source resources can reduce the need for custom development and minimize costs.
Remember, while optimizing your budget is important, it’s crucial to strike a balance between cost reduction and delivering a high-quality app. Carefully evaluate the impact of each decision on user experience and app performance to ensure that cost-cutting measures do not compromise the overall quality of your React Native app.
How Kretoss Technology can help You with React Native App Development?
At Kretoss Technology, we offer top-notch React Native app development services to bring your mobile app ideas to reality. With our expertise in React Native, a popular framework for cross-platform app development, we can create high-quality, performant, and visually appealing mobile applications for both iOS and Android platforms.
Here’s how Kretoss Technology can assist you with React Native app development:
- Custom App Development: Our experienced team of React Native developers can build customized apps tailored to your specific requirements, ensuring a unique and personalized user experience.
- UI/UX Design: We focus on creating intuitive and user-friendly interfaces that enhance the overall user experience. Our designers work closely with you to craft visually appealing and engaging app designs.
- App Testing and Quality Assurance: We conduct rigorous testing and quality assurance procedures to ensure your React Native app performs flawlessly across different devices, operating systems, and screen sizes.
- Integration and Backend Development: Our expertise extends to integrating third-party services, APIs, and backend systems seamlessly into your React Native app, enhancing its functionality and performance.
- App Maintenance and Support: We provide ongoing maintenance and support services to keep your React Native app up-to-date, secure, and optimized for the best user experience.
Conclusion
With Kretoss Technology as your trusted partner for React Native and Flutter development services in the USA, you can expect a collaborative approach, meticulous attention to detail, and an unwavering commitment to delivering high-quality apps that align with your specific business objectives. Our experienced team of developers specializes in both React Native and Flutter, two powerful frameworks for cross-platform app development, enabling us to create visually stunning, performant, and feature-rich applications for both iOS and Android platforms.
Trust Kretoss Technology to bring your app vision to life, delivering exceptional results that exceed your expectations in both React Native app development. While it’s challenging to provide specific figures for React Native app development cost as it varies based on numerous factors, here are some general estimates:
- Simple Apps: For basic apps with limited features and functionalities, the development cost can range from $2000 to $6000.
- Medium Complexity Apps: Apps with moderate complexity, including additional features and custom UI/UX design, can cost between $7000 and $15000.
- Complex Apps: Highly complex apps with advanced features, intricate UI/UX design, backend integration, and third-party API integration can cost upwards of $15000.
Please note that these figures are approximate and can vary depending on the specific requirements, development time, and hourly rates charged by the development team.
To get a more accurate estimate for your React Native app development project, it’s advisable to consult with experienced app development agencies like Kretoss Technology. Who can assess your project requirements, understand your business goals, and provide a tailored cost estimation based on your unique needs.